grid_template_columns
last update:
2025/03/12

<dl>
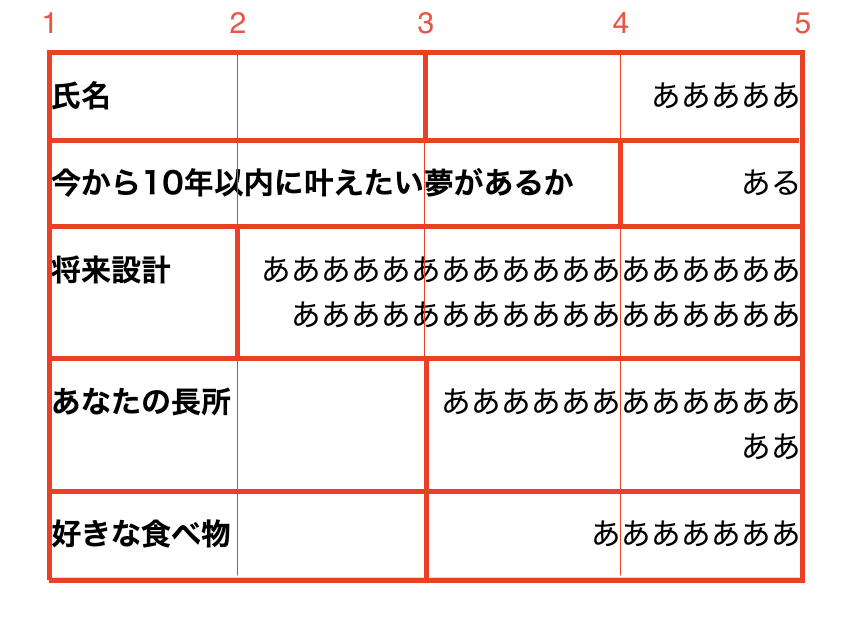
<dt>氏名</dt>
<dd>あああああ</dd>
<dt data-long>今から10年以内に叶えたい夢があるか</dt>
<dd data-short>ある</dd>
<dt data-short>将来設計</dt>
<dd data-long>あああああああああああああああああああああああああああああああああああ</dd>
<dt>あなたの長所</dt>
<dd>ああああああああああああああ</dd>
<dt>好きな食べ物</dt>
<dd>あああああああ</dd>
</dl>
dl {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr; // 横4マス
width: 375px;
margin: 60px auto 0;
border-bottom: #ddd 1px solid;
font-size: 15px;
}
dt,
dd {
border-top: #ddd 1px solid;
margin: 0;
padding: 10px 0;
}
dt {
grid-column: 1 / span 2; // 1から2マス分繋げる
font-weight: 700;
}
dd {
grid-column: 3 / span 2; // 3から2マス分繋げる
text-align: right;
}
dt[data-long] {
grid-column: 1 / span 3; // 1から3マス分繋げる
}
dt[data-short] {
grid-column: 1 / span 1; // 1から1マス分
}
dd[data-long] {
grid-column: 2 / span 3; // 2から3マス分繋げる
}
dd[data-short] {
grid-column: 4 / span 1; // 4から1マス分
}